Na internetu je mnoha code playgrounds
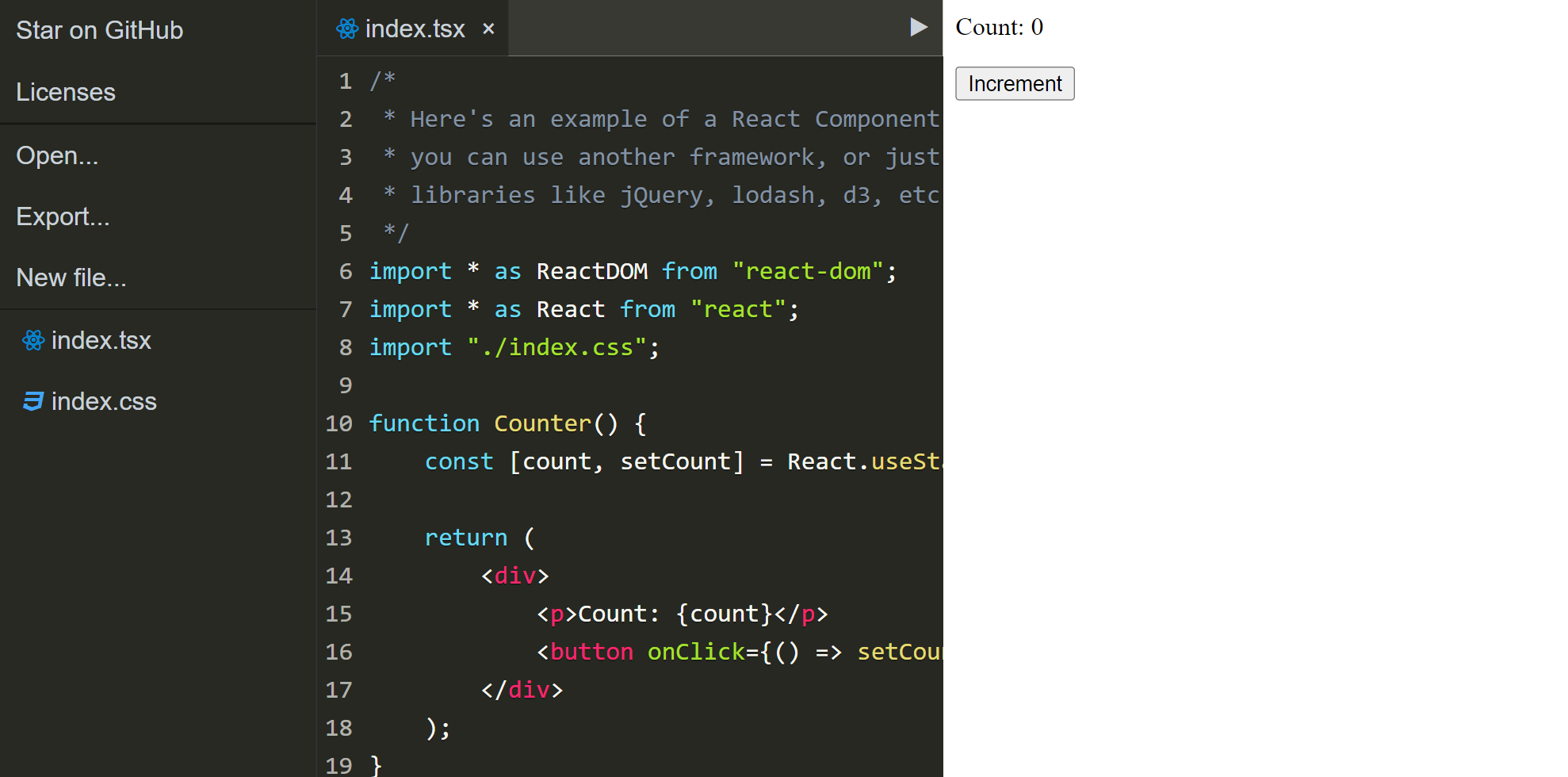
, ale minimum z nich podporuje NPM balíčky. A pokud, tak jsou buďto placené, nebo obrovské. Proto jsem se rozhodl vytvořit NPM Playground.
Podpora NPM balíčků
Lze importovat NPM balíčky pomocí import, ale ne require.
import $ from "jquery";
$("body").css("background-color", "#FF0");
Podpora více souborů
NPM playground podporu více souborů, které mohou být propojeny pomocí ECMAScript import / export. Ale pozor - musíte tyto koncovky vyloučit:
- .js
- .jsx
- .ts
- .tsx
To znamená, že pokud máte soubor counter.tsx, musíte ho importovat jako "./counter":
index.tsx
import Counter from "./counter";
/// ....
counter.jsx
export default function Counter({count}) {
return <h1>Counter: {count}</h1>
}
Archivace projektu
Projekt byl ve prospěch PlayGist archivován. To znamená, že nebude dostávat updaty, ale stále bude dostupný na GitHubu.